Today we are going to add a custom FAQ section to our Flatsome theme
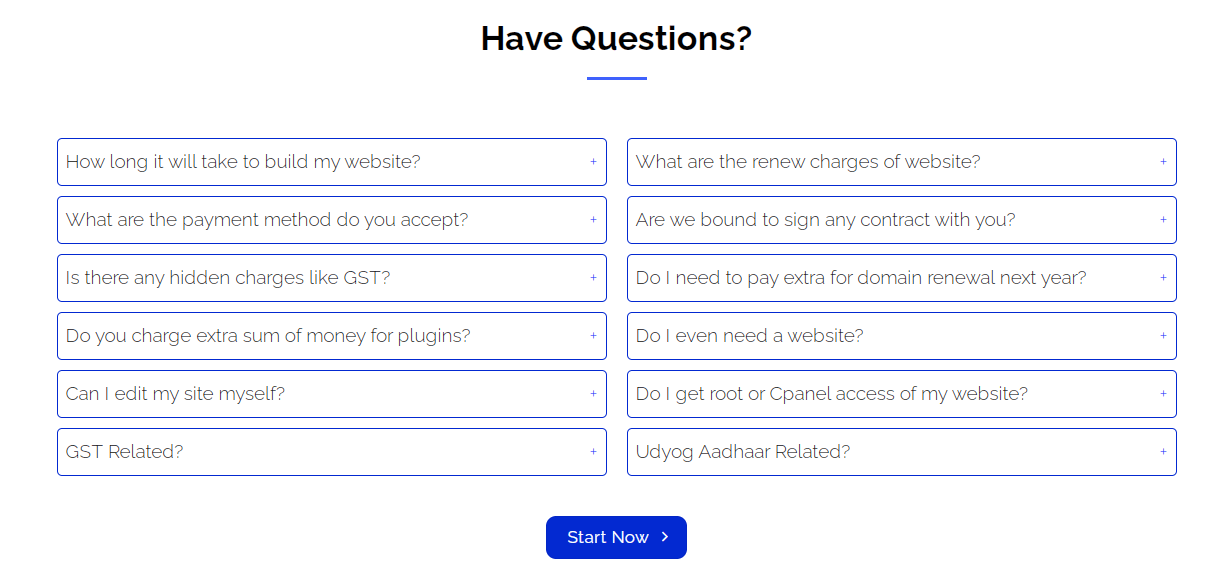
Our FAQ section will look like the below image when it is closed with plus sign on the right side


Step 1
You have to copy the below code and add it to your website page where you want to show the FAQ’s section.
You may also add this code to new block and add the block short code to page where you want the FAQ section to be displayed.
[section label="FAQ's" bg_color="rgb(255,255,255)" padding="60px"]
[row]
[col span__sm="12" class="free-help-accordion"]
[row_inner h_align="center"]
[col_inner span__sm="12" span__md="11" padding="50px 0px 10px 0px" margin="0px 0px -10px 0px" align="center"]
[title style="center" text="FAQ's" width="80%" margin_bottom="0px" size="60"]
<h2>Frequently asked questions</h2>
<p>Have some questions ? Read the FAQ's.</p>
[gap height="40px"]
[row_inner_1]
[col_inner_1 span__sm="12"]
[row_inner_2 style="collapse"]
[col_inner_2 span="6" span__sm="12" padding__sm="0px 3px 0px 3px" class="free-help-accordion"]
[accordion]
[accordion-item title="How to ask questions to free fire advance in faq area?"]
<p style="text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quam tortor, lacinia a dui at, rhoncus posuere libero. Nullam commodo ut neque at pretium. Vivamus imperdiet sed dolor quis facilisis. Aliquam sed lectus turpis.</p>
[/accordion-item]
[accordion-item title="What makes a good FAQ?"]
<p style="text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quam tortor, lacinia a dui at, rhoncus posuere libero. Nullam commodo ut neque at pretium. Vivamus imperdiet sed dolor quis facilisis. Aliquam sed lectus turpis.</p>
[/accordion-item]
[accordion-item title="How do you answer FAQs?"]
<p style="text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quam tortor, lacinia a dui at, rhoncus posuere libero. Nullam commodo ut neque at pretium. Vivamus imperdiet sed dolor quis facilisis. Aliquam sed lectus turpis.</p>
[/accordion-item]
[accordion-item title="What is the question that Google can't answer?"]
<p style="text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quam tortor, lacinia a dui at, rhoncus posuere libero. Nullam commodo ut neque at pretium. Vivamus imperdiet sed dolor quis facilisis. Aliquam sed lectus turpis.</p>
[/accordion-item]
[accordion-item title="Does Google have all the answers?"]
<p style="text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quam tortor, lacinia a dui at, rhoncus posuere libero. Nullam commodo ut neque at pretium. Vivamus imperdiet sed dolor quis facilisis. Aliquam sed lectus turpis.</p>
[/accordion-item]
[/accordion]
[/col_inner_2]
[col_inner_2 span="6" span__sm="12" padding__sm="0px 3px 0px 3px" class="free-help-accordion"]
[accordion]
[accordion-item title="How to add FAQ schema questions?"]
<p style="text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quam tortor, lacinia a dui at, rhoncus posuere libero. Nullam commodo ut neque at pretium. Vivamus imperdiet sed dolor quis facilisis. Aliquam sed lectus turpis.</p>
[/accordion-item]
[accordion-item title="Where do I put FAQ on my website?"]
<p style="text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quam tortor, lacinia a dui at, rhoncus posuere libero. Nullam commodo ut neque at pretium. Vivamus imperdiet sed dolor quis facilisis. Aliquam sed lectus turpis.</p>
[/accordion-item]
[accordion-item title="What are the most frequently asked questions?"]
<p style="text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quam tortor, lacinia a dui at, rhoncus posuere libero. Nullam commodo ut neque at pretium. Vivamus imperdiet sed dolor quis facilisis. Aliquam sed lectus turpis.</p>
[/accordion-item]
[accordion-item title="What are the 4 types of questions?"]
<p style="text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quam tortor, lacinia a dui at, rhoncus posuere libero. Nullam commodo ut neque at pretium. Vivamus imperdiet sed dolor quis facilisis. Aliquam sed lectus turpis.</p>
[/accordion-item]
[accordion-item title="What are the 4 types of questions?"]
<p style="text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque quam tortor, lacinia a dui at, rhoncus posuere libero. Nullam commodo ut neque at pretium. Vivamus imperdiet sed dolor quis facilisis. Aliquam sed lectus turpis.</p>
[/accordion-item]
[/accordion]
[/col_inner_2]
[/row_inner_2]
[/col_inner_1]
[/row_inner_1]
[/col_inner]
[/row_inner]
[/col]
[/row]
[/section]Step 2
Once you have added the above code you have to copy the CSS code from below and add it to Custom CSS section which you can find at Flatsome-Advance-Custom CSS
/***************************REMOVE ACCORDION ARROW******************/
.free-help-accordion .icon-angle-down {
display: none !important;
}
/***************************ACCORDION STYLING******************/
.accordion-title {
background-color: transparent;
border: 0.5px solid #000000;
border-radius: 5px;
padding: 8px;
margin: 10px;
text-align: left;
}
.accordion-title:hover {
color: #33b1ac;
}
.accordion-title:after {
content: "+";
float: right;
margin-left: 5px;
}
.accordion .active:after {
content: "-";
}You may also watch below video for to get the idea of how it is done.
That’s it, Our custom FAQ section is ready. You can add the contact form in last accordion and allow your visitor to send you message if they did not find the answer they were looking for


Sameer Shaikh
Hey! I am Sameer, I help people with no coding skills to create and operate their own website. If you liked the above blog or video do consider subscribing to my YouTube Channel.